Projects.
Some of the personal & work related projects that I've worked on.

Amar's Portfolio
A portfolio site which exhibits a Home Page with a brief intro to who I am, a Technologies Page with detailed list of Technology Stack & tools that I use & my skill level in those techs and a Project Page which displays various personal projects that I've worked on in past or I am currently working on. Deployed on Netlify, this site itself shows off my skills in developing responsive sites using modern progressive web technologies such as JamStack.- Gatsby
- GraphQL
- Contentful
- JamStack
- React
- JavaScript
- HTML
- CSS
- FontAwesome
- Google Fonts

Member Activity Viewer
A Single Page Web Application that shows the activity(Login Sessions: Start Time & End Time) of Users. Includes: Search Feature for Users, Date Filter for Activities, Along with A Sample JSON Server ReST API.- HTML
- CSS
- JavaScript
- React
- SemanticUI
- JSON Server

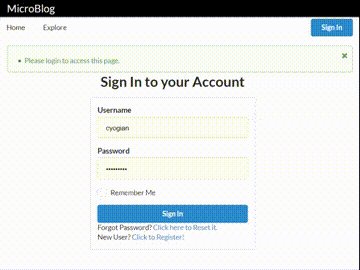
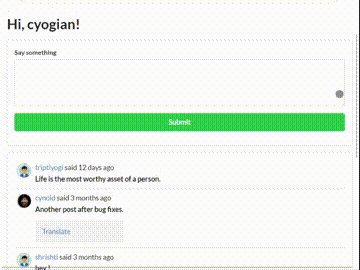
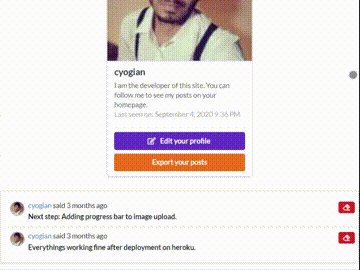
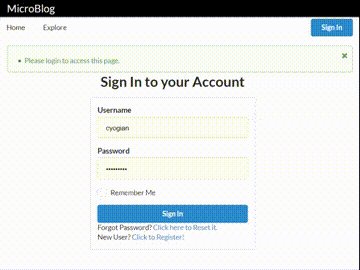
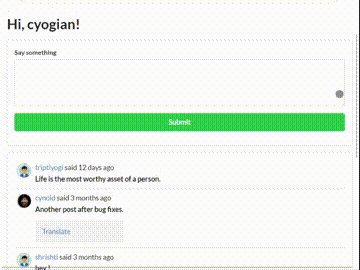
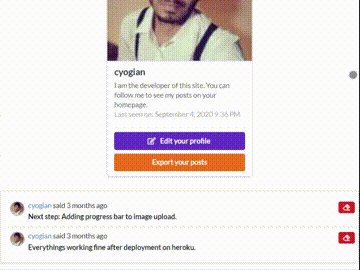
Microblog UI
A react based Single Page Application that uses Microblog RestAPI as backend. This application has features such as creating & deleting post, login/logout, account creation, email verification using otp, reset password, user profile, profile image upload with cropping while upload, edit profile, change password, follow/unfollow other users, etc. This app doesn't need to open a new page for every user action because it uses rest api for that.- Javascript
- React
- Redux
- Redux-Thunk
- HTML
- CSS
- SemanticUI
- MomentJS
- FontAwesome

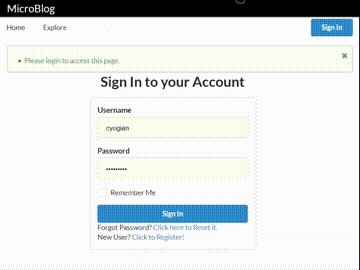
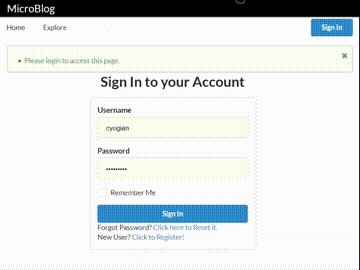
Microblog
A twitter like multipage microblogging web application made using Flask Framework with following features: Authentication, User Profile, Post Creation & Deletion, User Follow/Unfollow, etc. It also has a ReST API which one can use to create custom frontend.- Python
- Flask
- SQLAlchemy
- Jinja2
- HTML
- CSS
- SemanticUI
- MomentJS
- FontAwesome

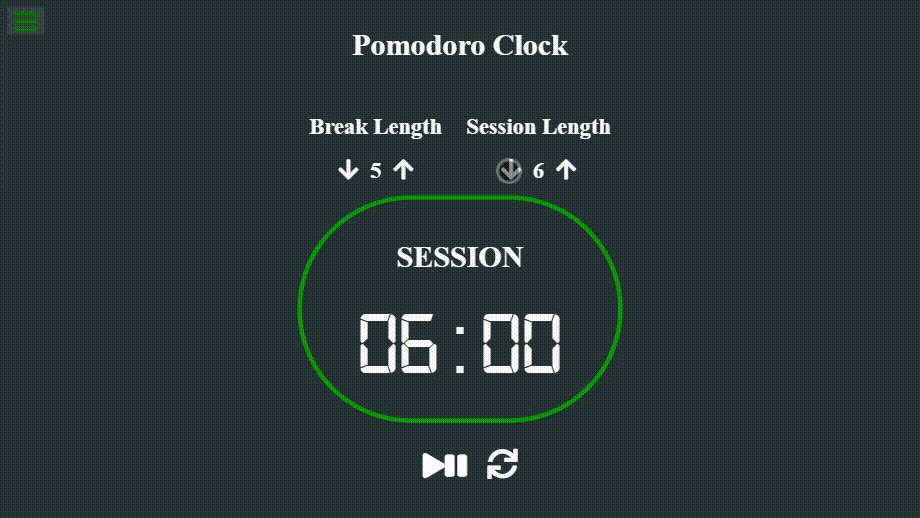
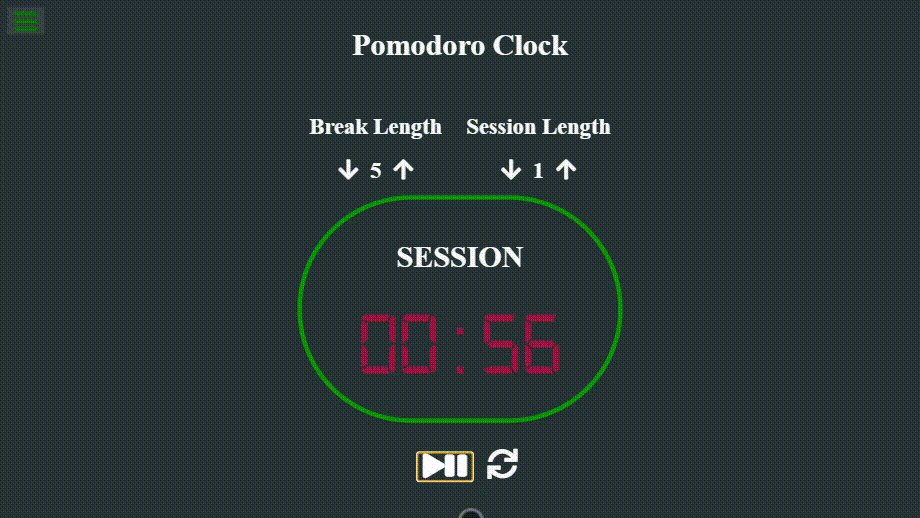
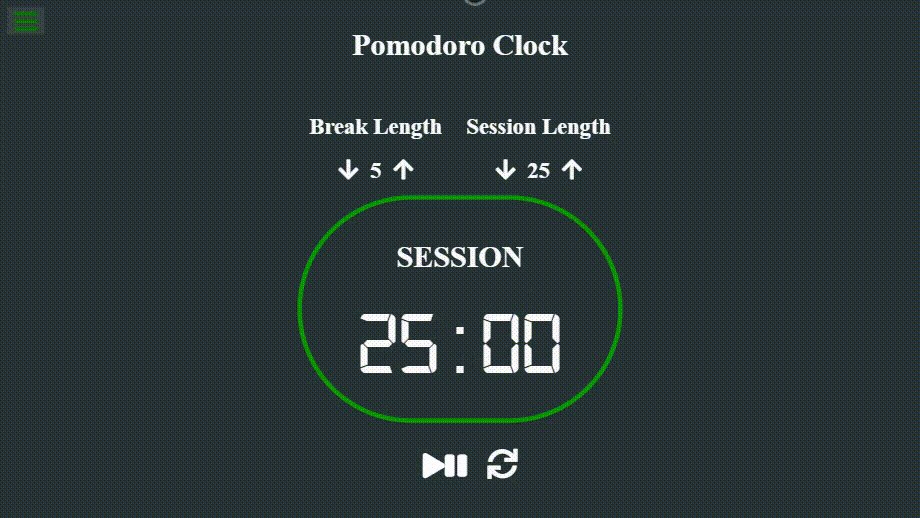
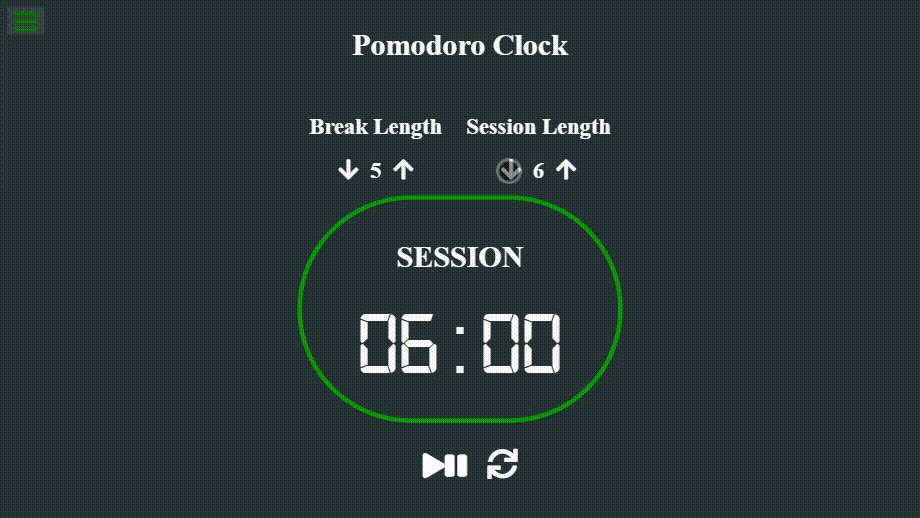
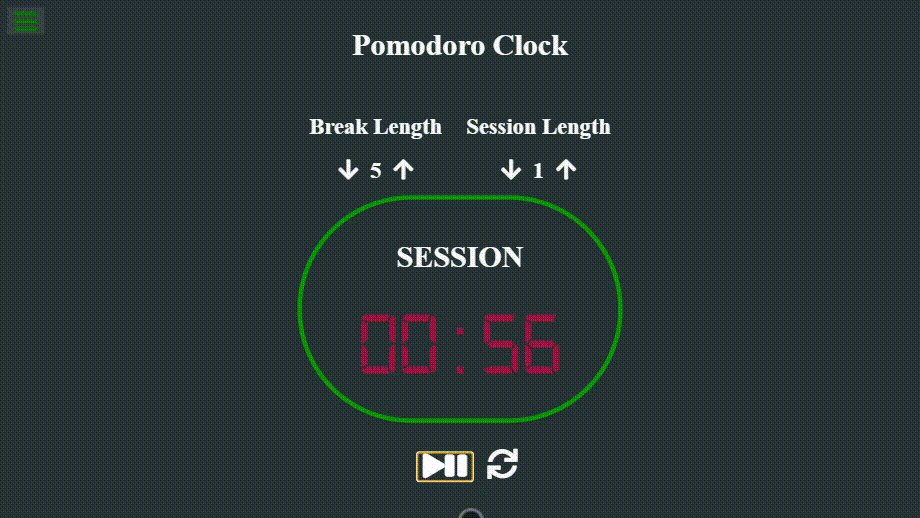
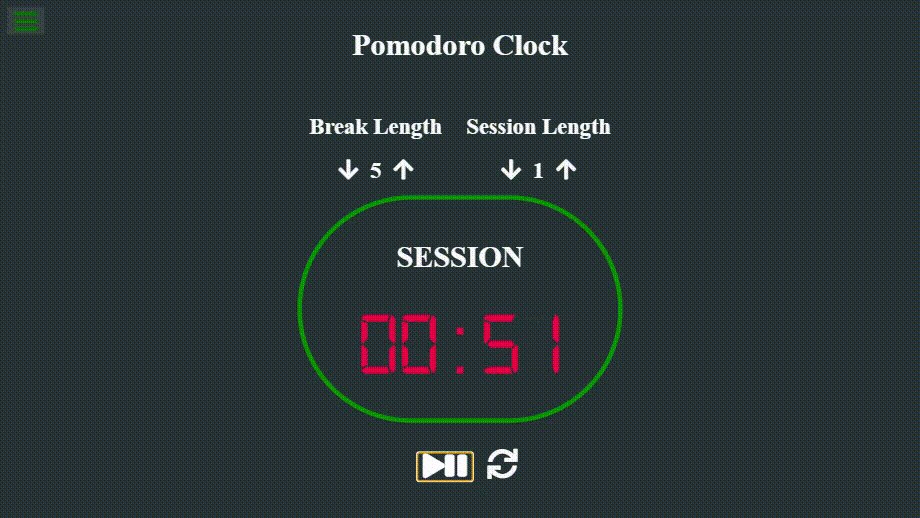
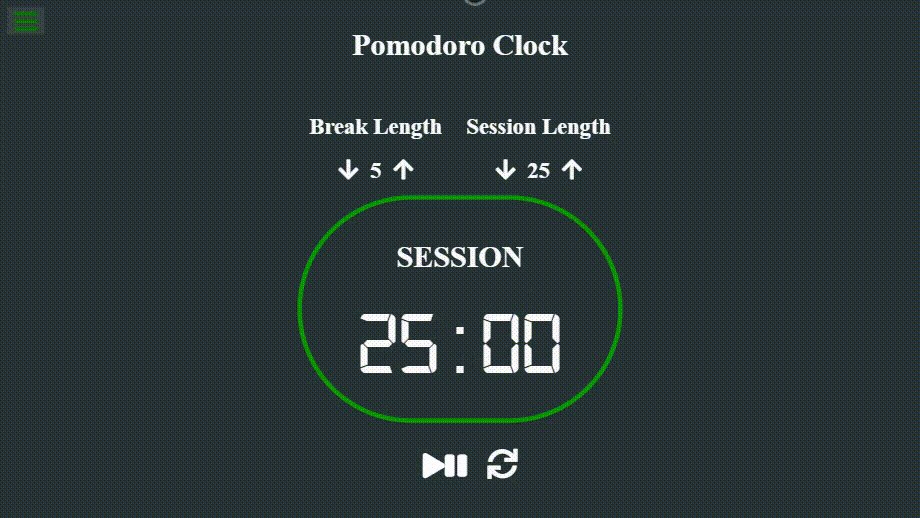
Pomodoro Clock
A simple application that can loop through "Sessions" & "Breaks" of specified length with a "Play/Pause" button & a "Reset" button that resets the clock to default values. I made this project for the freeCodeCamp Frontend Libraries Certification. The project requirements are mentioned on this page: https://learn.freecodecamp.org/front-end-libraries/front-end-libraries-projects/build-a-pomodoro-clock/- React
- Javascript
- HTML
- CSS
- FontAwesome

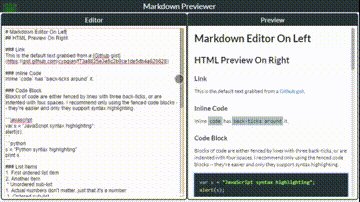
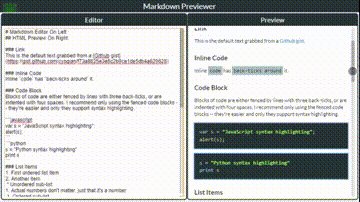
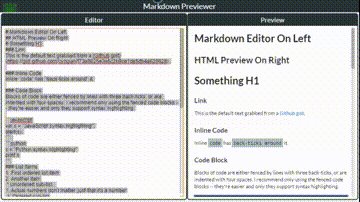
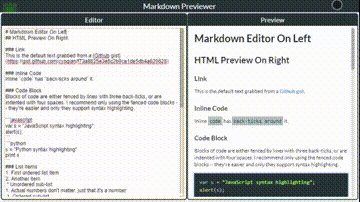
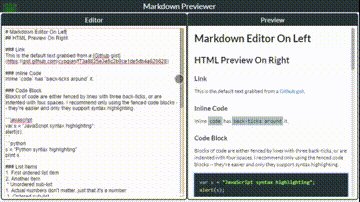
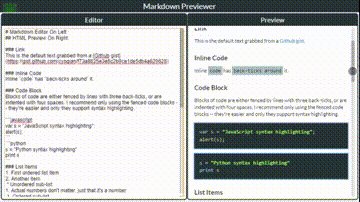
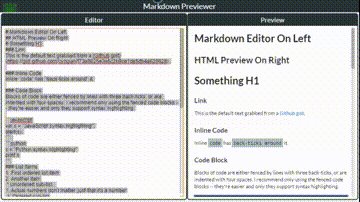
Markdown Previewer
An application that shows the Preview of Markdown written in the editor on the left, in the previewer on the right. "markedJS" is used to convert the markdown to markup & "prismJS" is used for syntax highlighting in the code block. The project requirements are mentioned on this page: https://www.freecodecamp.org/learn/front-end-libraries/front-end-libraries-projects/build-a-markdown-previewer- HTML
- CSS
- Javascript
- SemanticUI
- markedJS
- prismJS

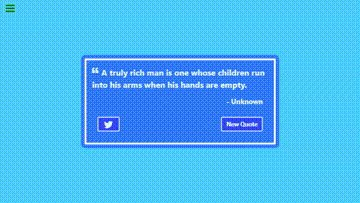
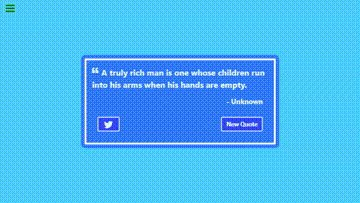
Random Quote Machine
A simple app that shows a random quote on button click. There is also a button to tweet the currently displayed quote. The app fetches an array of quotes from a Github gist on initialization. The requirements from the project are mentioned on this page: https://www.freecodecamp.org/learn/front-end-libraries/front-end-libraries-projects/build-a-random-quote-machine- HTML
- CSS
- Javascript
- jQuery

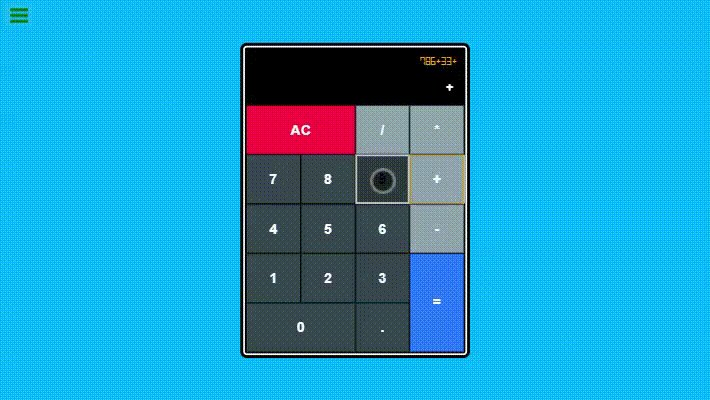
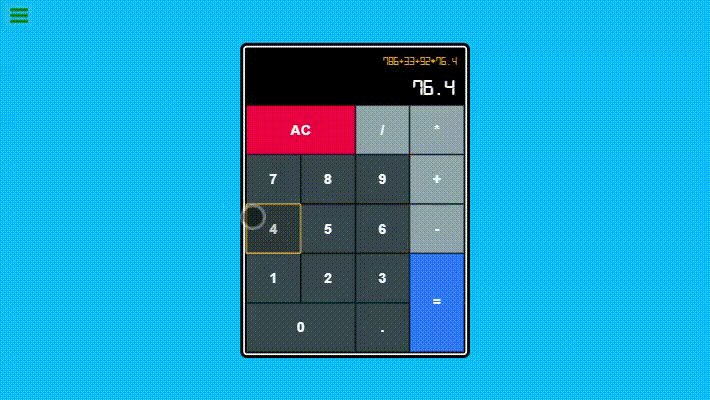
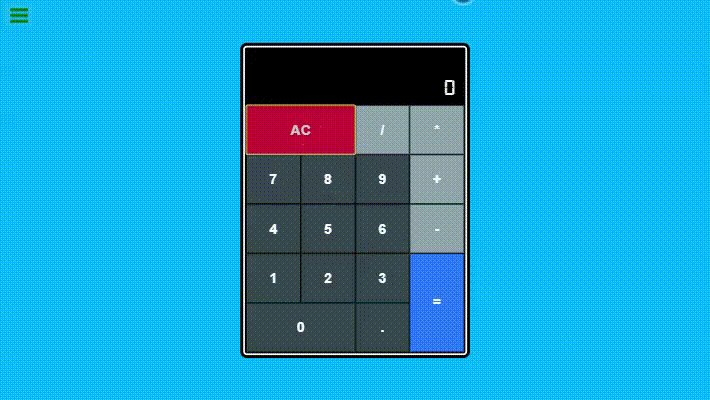
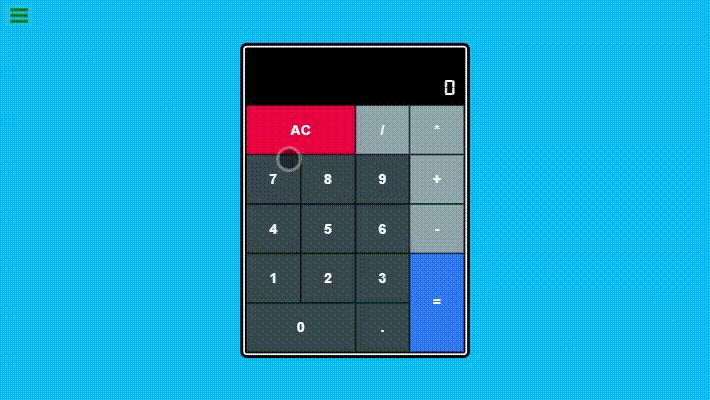
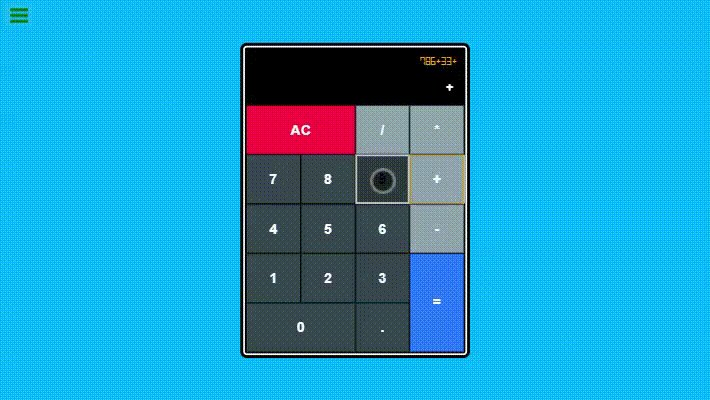
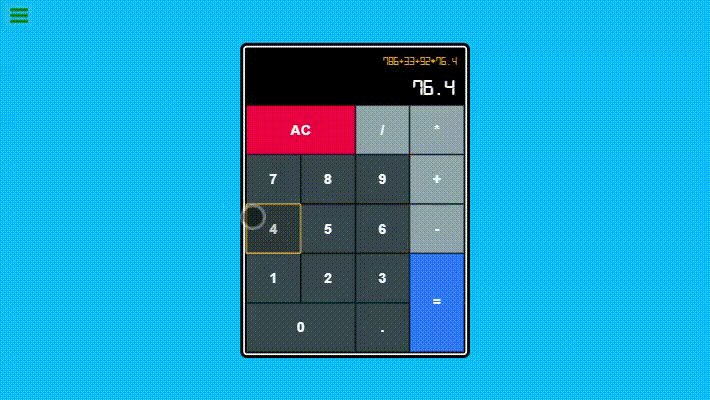
Calculator
This is a simple calculator that can perform the basic operations addition, subtraction, multiplication, division. This calculator can handle positive & negative numbers as well as decimals. It shows the expression history on the screen. The project requirements are mentioned on this page: https://www.freecodecamp.org/learn/front-end-libraries/front-end-libraries-projects/build-a-javascript-calculator- HTML
- CSS
- Javascript
- React








 Udemy Modern React with Redux
Udemy Modern React with Redux